Tutorial: C-Box fundo e borda
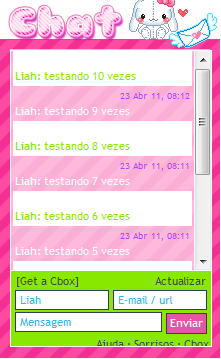
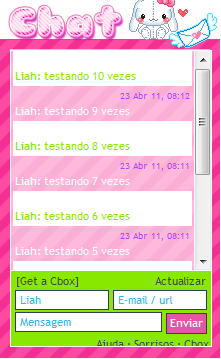
Mas hoje acordei cedo só para postar esse tutorial tão pedido por vocês. Já repararam que aqui na c-box no cherry bomb temos uma imagem fofinha na c-box?

Colocar uma imagem de fundo na c-box não é muito difícil não, vou mostrar:
1- Faça uma imagem de dimensões um pouco maiores do que as medidas da sua c-box. Por exempo, se sua c-box mede 200 x 300 px, crie uma imagem de 220 x 320 se quiser que apareça só borda dos lados ou então 220 x 270(ou mais) px se quiser colocar alguma coisa no topo (como eu fiz).
2- Edite a imagem como quiser, coloque backgrounds, gifs e o que mais quiser.
3- Hospede essa imagem que você fez em algum site.
4- Vá no seu blog, clique em editar HTML. Procure o gadget da sua c-box e clique em "Editar".
5- Cole antes do código da sua c-box, o código abaixo:
7- Agora vamos entender aquele código:
As partes em negrito são o padding da imagem, ou seja, são códigos que determinam a posição da imagem de fundo. Você terá que modificar os números em rosa até sua imagem se ajustar direitinho á sua c-box. Sim, você vai ter que alterar um por um e visualizar até a imagem ficar certinha, já que não existe uma fórmula certa. Dependendo da sua c-box os valores serão diferentes.
Pra ficar mais fácil na hora de ajustar os valores é bom saber que:
padding-right: equivale á margem direita;
padding-left: equivale á margem esquerda;
padding-top: equivale á margem de cima;padding-bottom: equivale a margem de baixo.

Pra quem não quer ficar mexendo em códigos, eu fiz um modelo pronto para editar. Aprenda como usar:


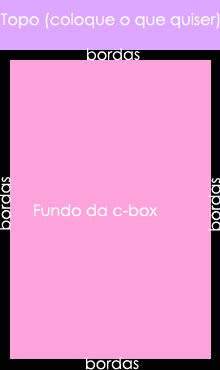
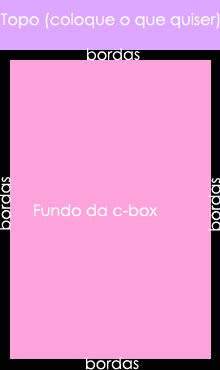
Molde para sua imagem Um exemplo de como fica
1- Salve esse molde no seu computador e edite ela como quiser, use-a somente com um molde, adicionado fundo, cores e texto. NÃO mexa no tamanho dela.
2- Depois de editar a imagem, hospede-a na internet.
3- Vá no site da c-box (http://cbox.ws), faça login, clique em "Look & Feel" e depois clique em "Layout options"
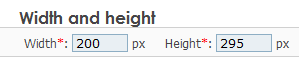
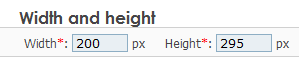
4- Deixe a lagura (widht) em 200 px e altura (height) em 295px. Salve as alterações

Se quiser deixar o fundo da c-box transparente para aparecer a imagem que nem eu fiz no exemplo, clique em "Look & Feel" > Colours and fonts, e apague o código de cor correspondente ao "main BG" e salve.
5- Clique em "Publish" lá no menu do site e copie o código da c-box.
6- Vá para seu blog, clique em design, adcione uma gadget de HTML/Javascript e cole o código da c-box.
7- Cole acima do código da c-box, o código abaixo:
1- Faça uma imagem de dimensões um pouco maiores do que as medidas da sua c-box. Por exempo, se sua c-box mede 200 x 300 px, crie uma imagem de 220 x 320 se quiser que apareça só borda dos lados ou então 220 x 270(ou mais) px se quiser colocar alguma coisa no topo (como eu fiz).
2- Edite a imagem como quiser, coloque backgrounds, gifs e o que mais quiser.
3- Hospede essa imagem que você fez em algum site.
4- Vá no seu blog, clique em editar HTML. Procure o gadget da sua c-box e clique em "Editar".
5- Cole antes do código da sua c-box, o código abaixo:
<div style="background:url(LINK_DA_IMAGEM) no-repeat;padding-right:20px;padding-left:20px;padding-top:30px;padding-bottom:10px;">6- Coloque depois do fim do código da c-box, a tag </div> para fechar o código acima.
7- Agora vamos entender aquele código:
As partes em negrito são o padding da imagem, ou seja, são códigos que determinam a posição da imagem de fundo. Você terá que modificar os números em rosa até sua imagem se ajustar direitinho á sua c-box. Sim, você vai ter que alterar um por um e visualizar até a imagem ficar certinha, já que não existe uma fórmula certa. Dependendo da sua c-box os valores serão diferentes.
Pra ficar mais fácil na hora de ajustar os valores é bom saber que:
padding-right: equivale á margem direita;
padding-left: equivale á margem esquerda;
padding-top: equivale á margem de cima;padding-bottom: equivale a margem de baixo.

Pra quem não quer ficar mexendo em códigos, eu fiz um modelo pronto para editar. Aprenda como usar:


Molde para sua imagem Um exemplo de como fica
1- Salve esse molde no seu computador e edite ela como quiser, use-a somente com um molde, adicionado fundo, cores e texto. NÃO mexa no tamanho dela.
2- Depois de editar a imagem, hospede-a na internet.
3- Vá no site da c-box (http://cbox.ws), faça login, clique em "Look & Feel" e depois clique em "Layout options"
4- Deixe a lagura (widht) em 200 px e altura (height) em 295px. Salve as alterações

Se quiser deixar o fundo da c-box transparente para aparecer a imagem que nem eu fiz no exemplo, clique em "Look & Feel" > Colours and fonts, e apague o código de cor correspondente ao "main BG" e salve.
5- Clique em "Publish" lá no menu do site e copie o código da c-box.
6- Vá para seu blog, clique em design, adcione uma gadget de HTML/Javascript e cole o código da c-box.
7- Cole acima do código da c-box, o código abaixo:
<div style="background:url(URL_DA_IMAGEM) no-repeat;padding-right:110px;padding-left:10px;padding-top:62px;padding-bottom:12px;">
8- Cole depois do fim do código da c-box a tag </div>
9- Salve e pronto!
AVISO
Os valores colocados neste código pronto, não se ajustam á uma sidebar com largura inferior á 270px ou superior á 370px.

Heey !
ResponderExcluirFlor obrigada por seguir o back to december .
Ja estou seguindo de volta
http://blogbtdecember.blogspot.com/
beijos . . .